When I want to duplicate this procedure on multiple websites, what approach should be used? Since it is giving error message while saving config on another website.
nginx: [emerg] "fastcgi_cache_key" directive is duplicate
When I want to duplicate this procedure on multiple websites, what approach should be used? Since it is giving error message while saving config on another website.
nginx: [emerg] "fastcgi_cache_key" directive is duplicate
can you make this as addon or default in next upgrade as cache is most require for wordpress sites
szone
So if we need to use fastcgi caching on multiple sites, we need to follow this process: (you need to skip step number 1 from above guide)
add the following code to nginx.conf located at this path /www/server/nginx/conf/
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_path /dev/shm/fastcgi-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=60m;
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;And add the following code to each site's config file:

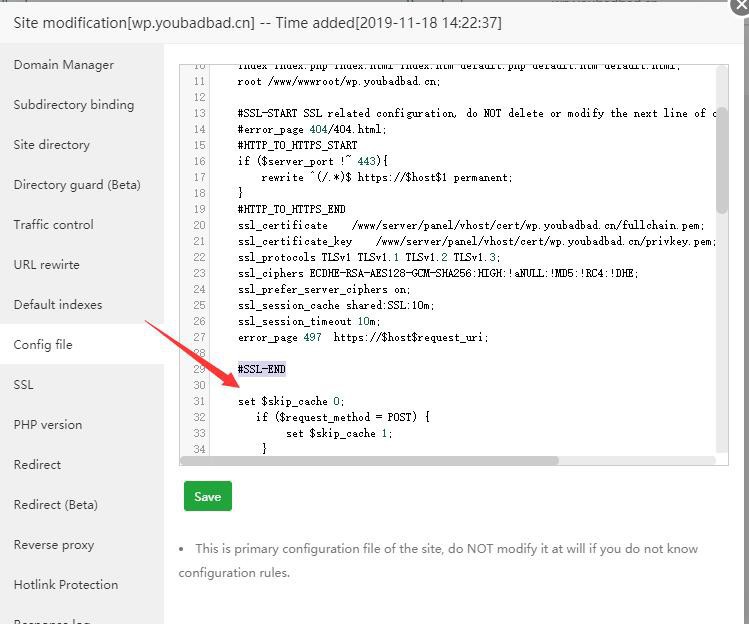
set $skip_cache 0;
if ($request_method = POST) {
set $skip_cache 1;
}
if ($query_string != "") {
set $skip_cache 1;
}
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi-73.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
fastcgi_cache WORDPRESS;
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN;
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
etag on;
fastcgi_cache_valid 200 301 302 1d;
}
location ~ /purge(/.*) {
allow 127.0.0.1;
allow "change_to_your_server_ip";
deny all;
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}szone
Yes, the configuration of the first step only needs to be configured once.
JAY
I think this configuration can be added with an open button or other methods.
We will join the development plan
what if i have a non wordpress site how to cache my site..
can you helpme on this to add cache on non wordpress site.
how do you cache mobile and desktop versions separately?
Jose Brother!
When I do all above configurations along with commenting the include php, worpdress site went to defualt setting of php. I increased the size but nothing happen. Please tell me without ssl site where to put code (what is meant by server field). I put above 4 rows in my nginx.conf, does it safe? In step 6 we create cache location is incorrect? Why my site bypass show instead of hit
aaPanel_Jose
When i paste the set $skip_cache 0 ;....... code php went to defualt? When i remove the code, site homepage went change and it start the downloading. The downloaded file contains:
<?php
/**
/**
/** Loads the WordPress Environment and Template */
require DIR . '/wp-blog-header.php';
My environment is:
Nginx 1.17
Php 7.4
kamranhanif496
This may be the structure of the php language that was destroyed when you deleted the code, please try to restore the original version
aaPanel_Jose
When I do all above configurations along with commenting the include php, worpdress site went to defualt setting of php. I increased the size but nothing happen. Please tell me without ssl site where to put code (what is meant by server field). I put above 4 rows in my nginx.conf, does it safe? In step 6 we create cache location is incorrect? Why my site bypass show instead of hit
aaPanel_Jose
When I do all above configurations along with commenting the include php, worpdress site went to defualt setting of php. I increased the size but nothing happen. Please tell me without ssl site where to put code (what is meant by server field). I put above 4 rows in my nginx.conf, does it safe? In step 6 we create cache location is incorrect? Why my site bypass show instead of hit
Hello friends. After did all the configuration I got 502 Bad Gateway error at my website with WP. How to solve this?
wasferraz
Please check your PHP version is 73?
Here is an example based on php73
How's this compared to WP Rocket for Nginx + https://github.com/SatelliteWP/rocket-nginx