
In the fast-paced world of the internet, website performance has become a crucial factor in user experience and search engine optimization (SEO). As websites grow in complexity, with an abundance of media, scripts, and dynamic content, the need for effective caching techniques has become increasingly important. Caching is the process of storing temporary copies of web resources, such as HTML pages, images, and scripts, to reduce the server’s workload and improve page load times. In this comprehensive article, we’ll explore various caching techniques and their benefits for website owners and developers.
Table of Contents
The Importance of Caching
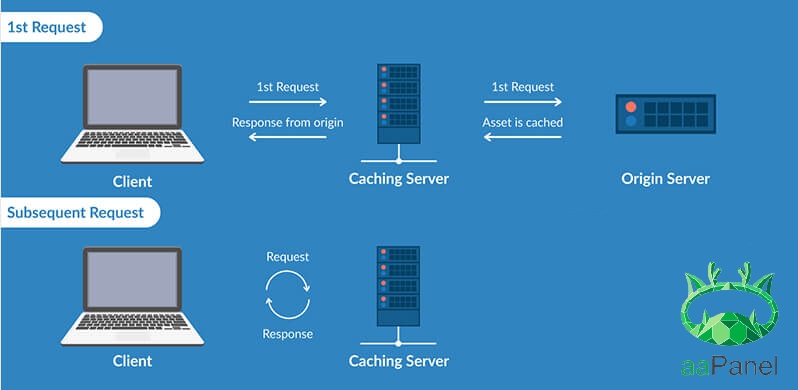
Caching is essential for websites because it helps to reduce the number of requests made to the server, which in turn, reduces the server’s workload and improves the overall performance of the website. When a user visits a website, the browser typically makes multiple requests to the server to retrieve all the necessary resources, such as HTML, CSS, JavaScript, and images. Without caching, the server must process each request, which can lead to slow page load times, especially for users with slow internet connections or those accessing the website from a long distance.
By implementing caching techniques, the server can serve the cached copies of the resources, rather than generating them from scratch for every request. This process significantly reduces the server’s workload and improves the website’s responsiveness, resulting in a better user experience.
Types of Caching Techniques
There are several types of caching techniques that can be used to optimize website performance. Here are some of the most common:
Browser Caching
Browser caching is a technique where the browser stores a copy of the website’s resources on the user’s local machine. When the user revisits the website, the browser checks if the cached resources are still valid and serves them from the local cache, reducing the need to fetch the resources from the server. This process is known as “conditional GET” and is controlled by the server using HTTP headers such as Cache-Control, Expires, and ETag.
To implement browser caching, website owners can set appropriate cache-related headers in the server configuration or in the website’s code. For example, setting the Cache-Control header to max-age=3600 will instruct the browser to cache the resource for one hour.
Server-side Caching
Server-side caching is a technique where the server stores a copy of the website’s resources in a cache, usually in-memory, and serves the cached copies instead of generating the resources from scratch for every request. This can be done at different levels, such as caching the entire HTML page, caching the output of a dynamic script, or caching the results of a database query.
One of the most popular server-side caching solutions is Varnish Cache, an HTTP accelerator that can cache the entire HTML page and serve it directly from the cache, reducing the load on the web server. Other server-side caching techniques include Memcached, Redis, and Nginx’s built-in caching module.
Content Delivery Network (CDN) Caching
Content Delivery Network (CDN) caching is a technique where the website’s resources, such as images, CSS, and JavaScript files, are hosted on a network of geographically distributed servers, also known as edge servers. When a user requests a resource, the CDN serves the resource from the nearest edge server, reducing the distance between the user and the server, and thereby improving the page load time.
CDNs can also cache the resources, serving them directly from the edge servers instead of fetching them from the origin server for every request. This process is known as “edge caching” and can significantly improve the website’s performance, especially for users located far away from the origin server.
Dynamic Caching
Dynamic caching is a technique where the server caches the output of dynamic scripts or queries, such as those generated by a content management system (CMS) or an e-commerce platform. This type of caching is particularly useful for websites that generate personalized or user-specific content, as it can reduce the server’s workload and improve the overall performance of the website.
One of the most popular dynamic caching solutions is Varnish Cache, which can cache the output of dynamic scripts and serve them directly from the cache, reducing the load on the application server.
Object Caching
Object caching is a technique where the server caches the output of specific queries or API calls, such as those used to retrieve data from a database or an external API. This type of caching is particularly useful for websites that rely on frequently accessed data, such as product information, user profiles, or social media updates.
One of the most popular object caching solutions is Memcached, an in-memory key-value store that can be used to cache the results of database queries or API calls, reducing the load on the database or the API server.
Implementing Caching Techniques
Implementing caching techniques can be a complex task, as it requires a deep understanding of the website’s architecture, the technologies used, and the specific performance requirements. However, there are several tools and frameworks available that can help website owners and developers to implement caching techniques more efficiently.
Browser Caching Techniques
To implement browser caching, website owners can use the following approaches:
- Server-side Configuration: Configure the web server to send the appropriate cache-related headers, such as
Cache-Control,Expires, andETag. - Client-side Configuration: Use HTML
<meta>tags or JavaScript code to set the cache-related headers. - Content Management System (CMS) Configuration: Many CMSs, such as WordPress, Drupal, and Joomla, have built-in caching mechanisms or plugins that can help with browser caching.
Server-side Caching Techniques
To implement server-side caching, website owners can use the following solutions:
- Varnish Cache: A popular HTTP accelerator that can cache the entire HTML page and serve it directly from the cache.
- Memcached: An in-memory key-value store that can be used to cache the results of database queries or API calls.
- Redis: An open-source, in-memory data structure store that can be used for caching, as well as other use cases.
- Nginx Caching: Nginx, a popular web server, has a built-in caching module that can be used to cache the website’s resources.
Content Delivery Network (CDN) Caching Techniques
To implement CDN caching, website owners can use the following solutions:
- Cloud-based CDNs: Services like Amazon CloudFront, Google Cloud CDN, and Cloudflare offer CDN solutions that can be easily integrated with the website.
- Self-hosted CDNs: Website owners can also set up their own CDN infrastructure using open-source solutions like Varnish Cache or Nginx.
Dynamic Caching Techniques
To implement dynamic caching, website owners can use the following solutions:
- Varnish Cache: Varnish Cache can be used to cache the output of dynamic scripts and serve them directly from the cache.
- WordPress Caching Plugins: WordPress has a range of caching plugins, such as WP Rocket, W3 Total Cache, and WP Super Cache, that can help with dynamic caching.
- Custom Caching Mechanisms: Website owners can also build their own custom caching mechanisms using in-memory data stores like Memcached or Redis.
Conclusion
Caching techniques are essential for optimizing the performance and efficiency of websites. By implementing various caching strategies, such as browser caching, server-side caching, CDN caching, and dynamic caching, website owners and developers can significantly improve the user experience and enhance the website’s search engine optimization.
As the web continues to evolve, with an increasing demand for faster and more responsive websites, the importance of caching techniques will only continue to grow. By staying up-to-date with the latest caching technologies and best practices, website owners and developers can ensure that their websites remain competitive and provide their users with a seamless and enjoyable browsing experience.
Related Reading: How to enable fastcgi cache for WordPress with aapanel